Customer Services
Copyright © 2025 Desertcart Holdings Limited
Desert Online General Trading LLC
Dubai, United Arab Emirates



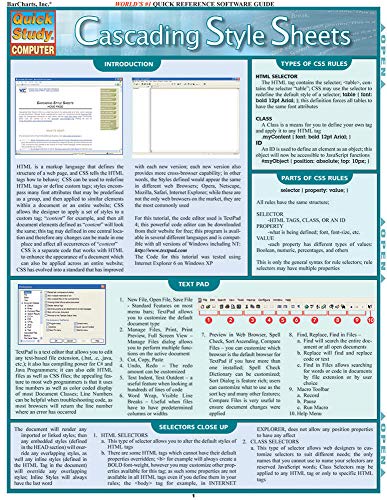
Cascading Style Sheets (Quick Study Computer)
M**M
out of date, from 2006 good for fundementals
i got this for a quick reference guide i can leave on my desk and look at for a quick...reference........guideanyways serves it purpose. everything is kinda dated. but for proper syntax and fundamentals i feel like its good. it's only $6 at the time i got it too so you can't really go wrong.
M**R
Useful information
Great resource for web design & Development
T**N
Difficult to read
Fonts are clumsy and difficult to read. But it covers most part and acts as good refresher.
K**N
None
Just received this couple of days ago. No dislike.
R**B
Extremely useful
Extremely useful!I use this when coding, and these are nice quick references rather then having to look it up on Google.Highly recommend
R**N
At least you won't be wasting a lot of money...
This is not at all what I expected. I already have CSS Pocket Reference: Visual Presentation for the Web (Pocket Reference (O'Reilly)) and find it an excellent comprehensive reference, but the alphabetical ordering of the content can make it hard to discover the context behind certain elements. Also, sometimes I just want to glance at something quick and go 'ah-ha, so those are the font-size options'.That's not what this card is about at all. In fact, this seems to be more of a quick reference guide to a CSS for Dummies book. For example, almost 1/3 of the first page is devoted to acquiring and running 'TextPad', a text editor for Windows. Every item on the Menu Bar of TextPad is spelled out. Here's a quote: "1. New File, Open File, Save File - standard features on most menu bars; TextPad allows you to customize the default document type". I kid you not. By page 2, they've forgotten all about TextPad and write "Create a new file using Notepad or similar text editor, and save within the web directory as 'anyname'.css"...This card is written exclusively for IE6. There are a number of typos, like in the 'Defining Styles' section, where paragraph b of the 'Styles with the Same Rules' section is literally "b. [SAMERULES.JPG]". Obviously someone didn't insert the link to the image correctly, and no one bothered to proofread this thing. There's almost nothing about block-level layout or writing cascading styles (this is CSS right?), but an entire section on changing the browser cursor, even listing all the varied cursor types. Yup, that's both well-supported by browsers *and* useful. Sigh. When you think of all the useful information about CSS that could have been crammed on 6 full-color laminated pages, and then look at this product, you want to cry.I reserve one-star reviews for products that either explode unexpectedly, never had a chance of working due to design, or have customer support provided by Attila the Hun. This quick-reference has none of those features, so two stars for it.Seriously, if you want a laminated CSS quick reference, download and print one of the excellent PDF quick references off the net and spend a few bucks at the copy shop to have it laminated. If you are just trying to get up to the free shipping amount like I did, there are better box-fillers out there than this card.
K**5
Not worth it. They need more actual code and less useless info.
They are very sturdy however not useful. They have some information but mostly there are no codes that a beginner would use this for. Good I. Theory if they actually had useful information.
C**S
I am a long time fan of this laminated study ...
I am a long time fan of this laminated study guide.I have one on a number of subjects that I am interested in. They are quick and to the point with no room for any filler text.
S**E
Student review sheet
Coding is cool
F**I
Indispensible
I always have this handy when doing web app development. This especially good for beginners.
L**A
Great product
Great reference...visually appealing and laminated with concise, accurate information.
M**R
Great quick reference material
Handy convenient and easy reference guide that compliments your learning
Trustpilot
1 month ago
1 month ago